Exploring Graphic Design Reflection
What did you do this Semester?
Art History Dada
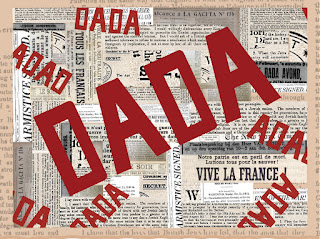
What was the project? This project was in three parts. First everyone on my class had to pick out a paper from a bucket that had an art movement or person. I got the art movement Dada or Dadaism. Part one of this project was to research the topic we got and write a paper over it. Part 2 used the information I gathered to create a presentation that resembled the style of Dada. On the right side of the screen is the first slide to my presentation. The third and final part of this project was to design pretend posters for the Nelson Akins Art Gallery. These posters were to represent Dada. My final poster is the poster you can see below.
This project was in three parts. First everyone on my class had to pick out a paper from a bucket that had an art movement or person. I got the art movement Dada or Dadaism. Part one of this project was to research the topic we got and write a paper over it. Part 2 used the information I gathered to create a presentation that resembled the style of Dada. On the right side of the screen is the first slide to my presentation. The third and final part of this project was to design pretend posters for the Nelson Akins Art Gallery. These posters were to represent Dada. My final poster is the poster you can see below.  This project took about the nine weeks to finish. My school had our server crash when I was in the middle of working on my presentation. Unfortunately the school could not get the presentation back. However I had a partially completed pdf of the presentation that I had sent to my self to practice. I was able to put the slides into Adobe illustrator and work with what I had. I learned that from this project that I need to back projects up on google drive or put a copy of the project o the desk top. I also learned lots about the art movement that was Dada. I was told that during my presentation I Sid "um" a little to much but I spoke loud and well thought out. My teacher also said she liked my sketches for the poster ideas. If I ever had to do this project again I would like to do more research into Dada becauseI only scraped the top of the iceberg. I love how my project turned out however I wish it had not taken so long to finish.You can see my full project here at:https://www.behance.net/gallery/62926435/Art-History-DADA
This project took about the nine weeks to finish. My school had our server crash when I was in the middle of working on my presentation. Unfortunately the school could not get the presentation back. However I had a partially completed pdf of the presentation that I had sent to my self to practice. I was able to put the slides into Adobe illustrator and work with what I had. I learned that from this project that I need to back projects up on google drive or put a copy of the project o the desk top. I also learned lots about the art movement that was Dada. I was told that during my presentation I Sid "um" a little to much but I spoke loud and well thought out. My teacher also said she liked my sketches for the poster ideas. If I ever had to do this project again I would like to do more research into Dada becauseI only scraped the top of the iceberg. I love how my project turned out however I wish it had not taken so long to finish.You can see my full project here at:https://www.behance.net/gallery/62926435/Art-History-DADA Typography Quotes
I first had to do resurech over typography of this project and my blog over typography can be seen here: https://briannascott1.blogspot.com/search/label/GraphicDesignSq4Typography After I learned how typography works I could start the project. the first part was to find four inspirational quotes. Then using my knowledge on typography I found fonts that I felt go with each quote.The quotes I used were "Life is a ticket to the greatest show on earth"," All you need is a bit of faith trust and pixie dust", " All grownups were once children but very few remember it..", and "Some people are worth melting for." I planned the designs out. After I planed the designs I made all back designs in Illustrator. Once the all black designs were finished I added color and the photo below is the final product. This project took about three weeks to finish. I had some troubles with finding out how to place the quotes. I learned how typography is designed. I also learned that typography can inspire people. I was told that my mock ups were well put together. I would not change anything for this project. The design process was pretty good and I loved how the final produced can out. You can see the full project here:https://www.behance.net/gallery/64314649/Typography-Quotes-project
Rebranding
This project was to rebrand a small business or company that had a not to good logo.
 This project took about three weeks. I had chosen "The chocolate room" to rebrand. "The Chocolate room is warm, relaxing, and welcoming. I wanted to put all of these components into the rebranding of the logo. I had to do 30 sketches. Then I had design three in illustrator. Finally I had to pick one logo design. This project took about three weeks. It was hard for me to come up with new logo designs after the 20th sketch. I learned that it is very difficult to make a logo and rebrand businesses. I was told my color concepts were wonderful. I would probably want to look at different logo designs some more. The design process was pretty good and I liked the way my logo came out. You can see the full project at :https://www.behance.net/gallery/65773485/Rebranding-Project
This project took about three weeks. I had chosen "The chocolate room" to rebrand. "The Chocolate room is warm, relaxing, and welcoming. I wanted to put all of these components into the rebranding of the logo. I had to do 30 sketches. Then I had design three in illustrator. Finally I had to pick one logo design. This project took about three weeks. It was hard for me to come up with new logo designs after the 20th sketch. I learned that it is very difficult to make a logo and rebrand businesses. I was told my color concepts were wonderful. I would probably want to look at different logo designs some more. The design process was pretty good and I liked the way my logo came out. You can see the full project at :https://www.behance.net/gallery/65773485/Rebranding-ProjectHow have you used your time in class?What do you do outside of class to enhance your work as a graphic designer or to better your projects?
I used my time very efficiently in class. I used my time in class very well. I stayed on track and if I didn't finish something I wanted to get done in class I would stay after to finish what I needed to get done so that I would not get behind. I also stayed after to make the covers for each graphic project on bechance to make them look nice. I have very good patients to sit down and focus on a graphic for a long time. I also love to be creative that helps me when I need to design a graphic. I need to keep a more constant style on bechance.





















